Tailwind CSS Contact Sections - Taco
The contact section should display information like addresses, offices, contact phone numbers, and its importance is not to be missed. Sometimes users visit the website only looking for this section. See below our examples of Contact Sections built with Tailwind CSS and React.
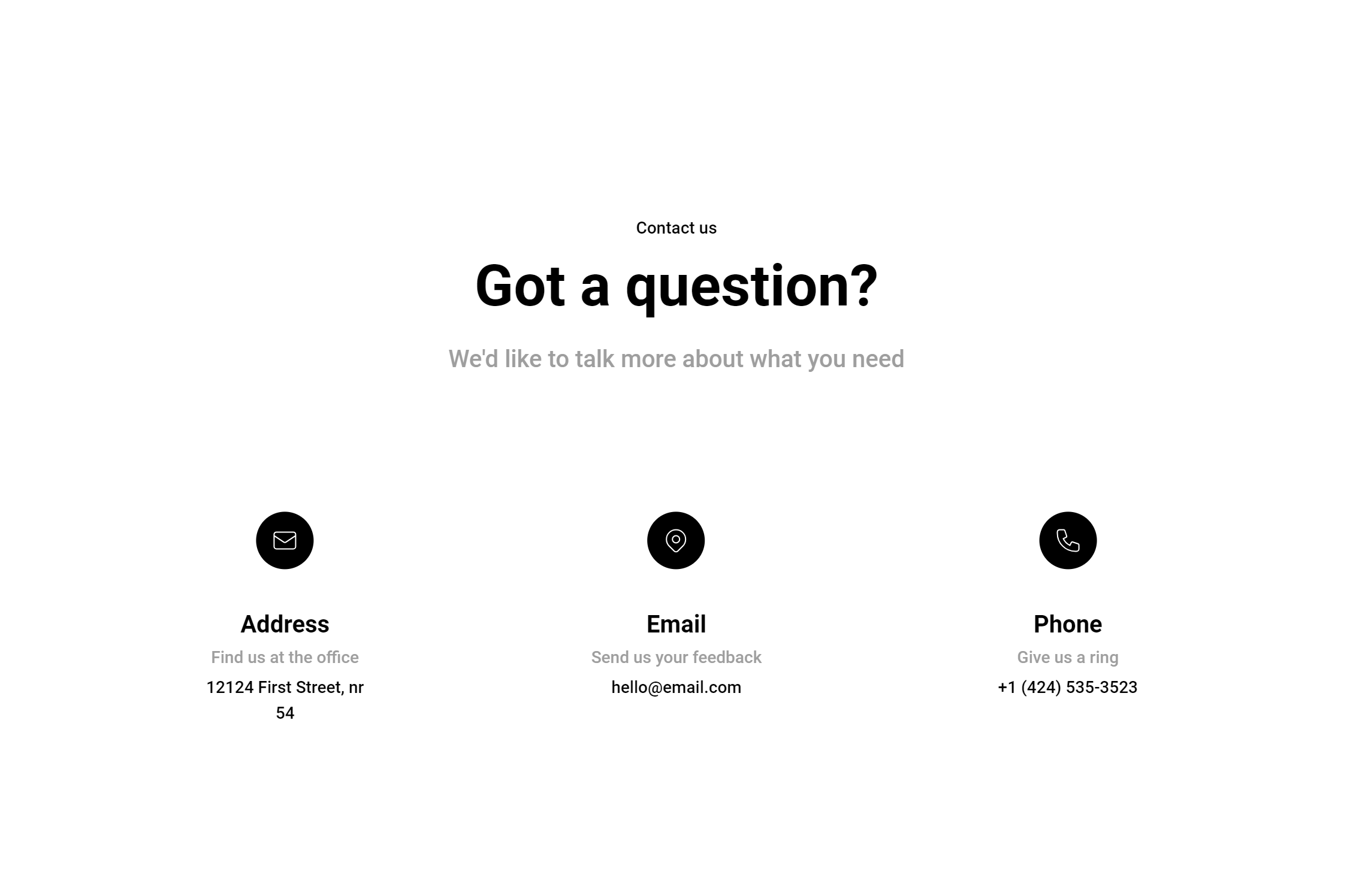
Contact Section Simple Example
Use this contact section if you want to include your company's main information like phone number, email address, and office address. Copy-paste the code and add it to your Tailwind CSS project!
Desktop View
Tablet View
Mobile View

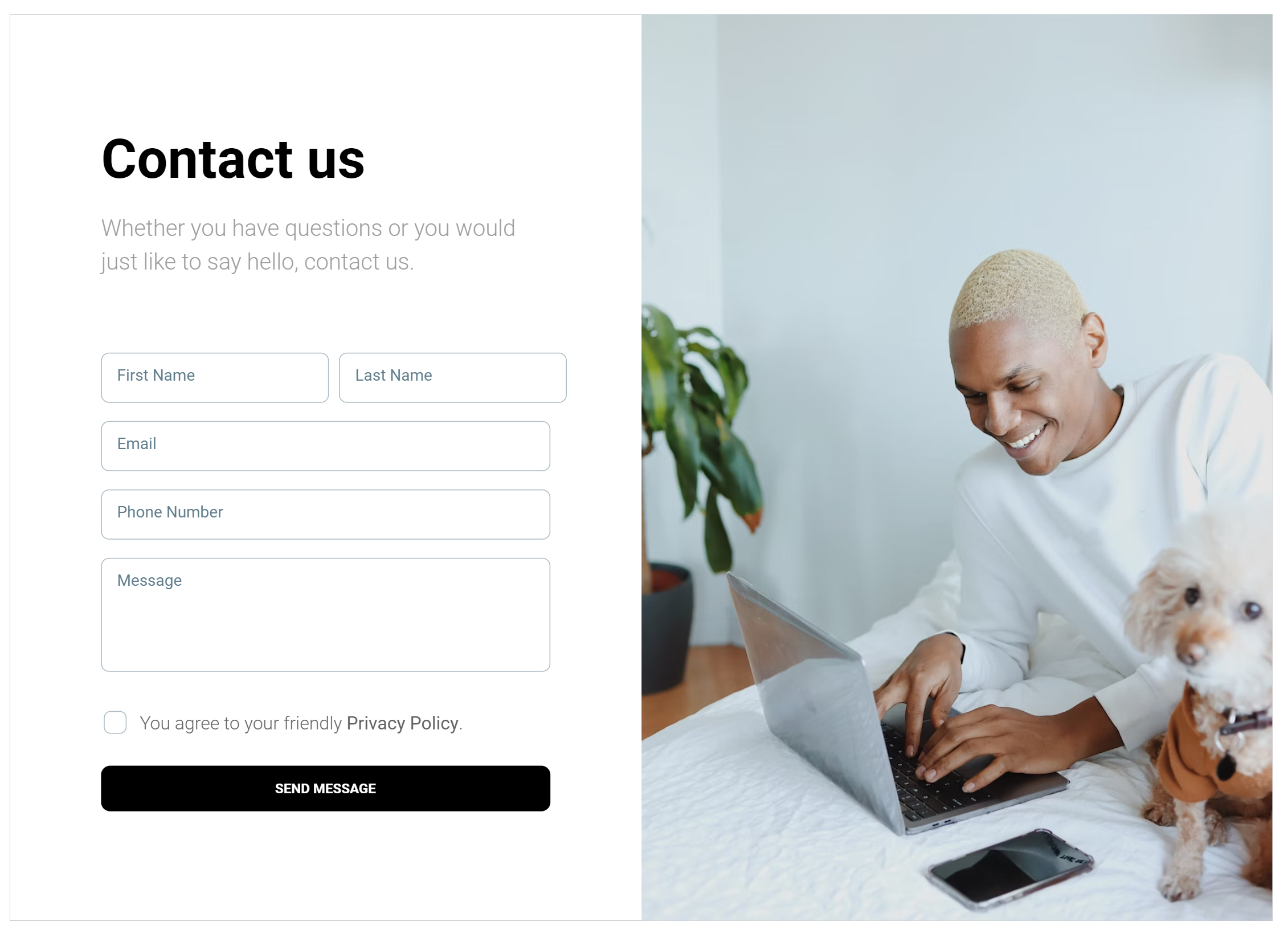
Contact Section Example with Form included
Try this example if you want your users to contact you easier through a form.
Desktop View
Tablet View
Mobile View