Tailwind CSS Navbars - Taco
The navbar is an important UI/UX component that helps users quickly visit any site section. See below our examples of Navbars coded with Tailwind CSS and React.
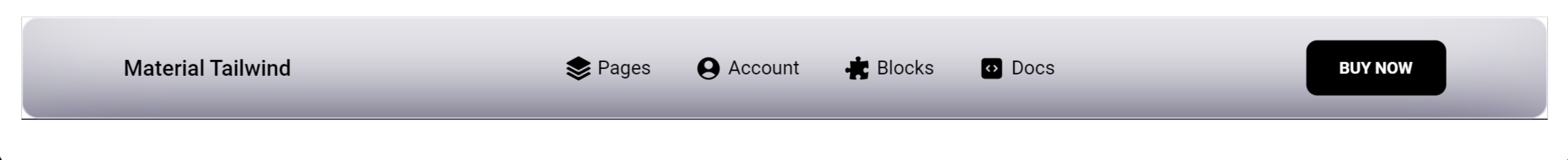
Navbar Example 1 - Filled
Use this simple and versatile navbar example and customize it with the brand colors. Copy-paste the code and add it to your Tailwind CSS and React project!
Desktop View
Tablet View
Mobile View

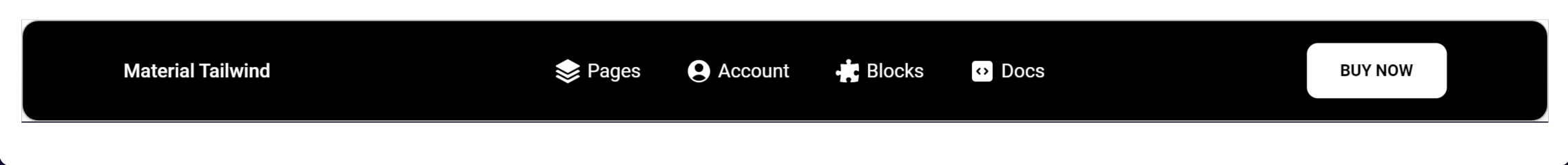
Navbar Example 2 - White
This navbar is clean, simple, and comes with grey icons and CTA button that gets the attention.
Desktop View
Tablet View
Mobile View

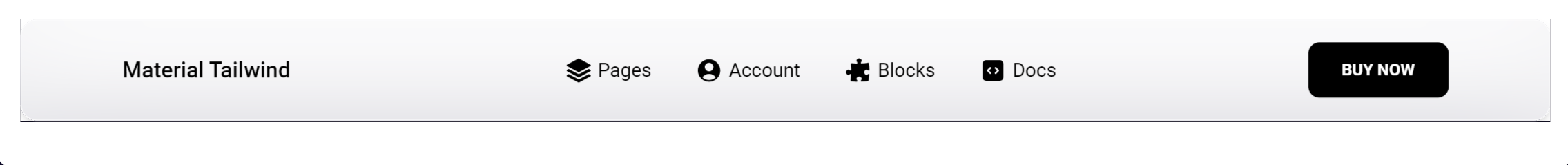
Navbar Example 3 - Transparent
This navbar's color is transparent and gives a nice feeling when it is scrolled up-down.
Desktop View
Tablet View
Mobile View

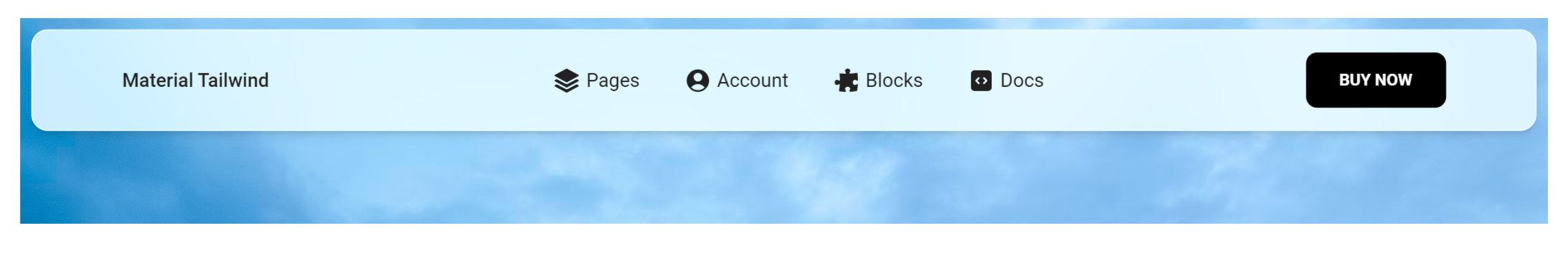
Navbar Example 4 - Blurred
This navbar creates a glassmorphism effect. Use this example to create a trendy vibe for your website!
Desktop View
Tablet View
Mobile View